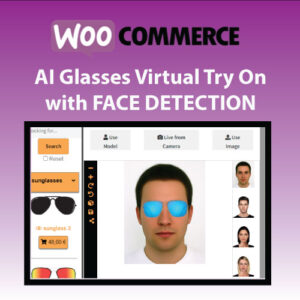
In this video I will show you how to showcase your WooCommerce product straight in Product Page with a Try on Feature , by using the WordPress plugin Product Virtual Try On Showroom for WooCommerce WordPress plugin.
Easily provide a TEST area for your users to showcase your products in action and HELP THEM DECIDE!
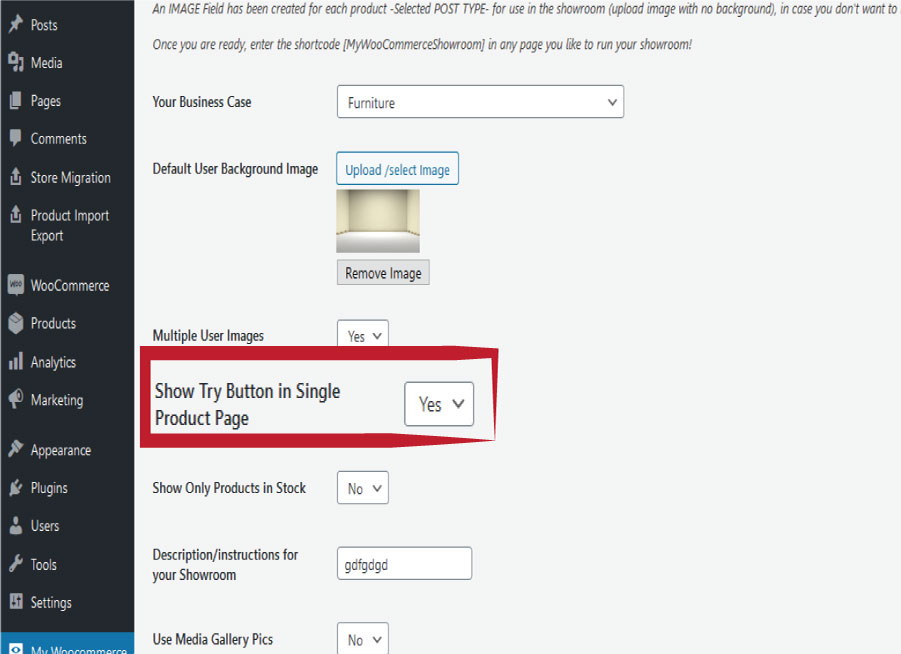
Activate Showroom in Virtual Showroom Settings Page
- Navigate to WooCommerce Showroom WordPress menu link.
In the main screen, for the option Show Try Button in Single Product Page select yes . - Click Save changes

What this does is it creates a try on button next to Add to Cart button in products sale page
Let’s test a WooCommerce product
Our product page has now a TRY ON button.
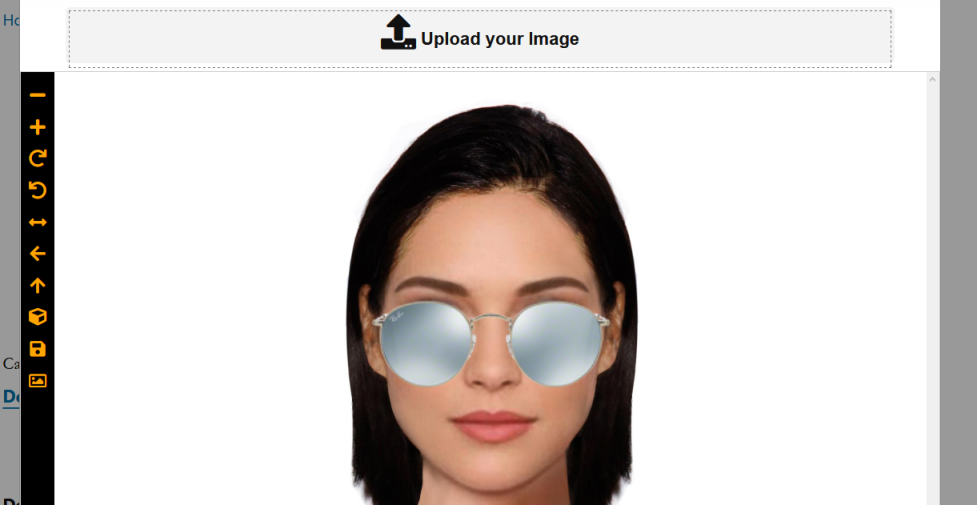
And here is the showroom area along with our product image and as a background a default selected image from our settings.
Of course the user can select to upload their own photo and test.
You also control the image like rotate resize and save a picture.

So this was our tutorial of how to showcase your WooCommerce product straight in Product Page with a Try on Feature.